OGimage
Create OG images automatically for every page on your website.
⚗️

Create OG images automatically for every page on your website.

Create organic svg shapes in just a few seconds

Colormind is a color scheme generator that uses deep learning. It can learn color styles from photographs, movies, and popular art.

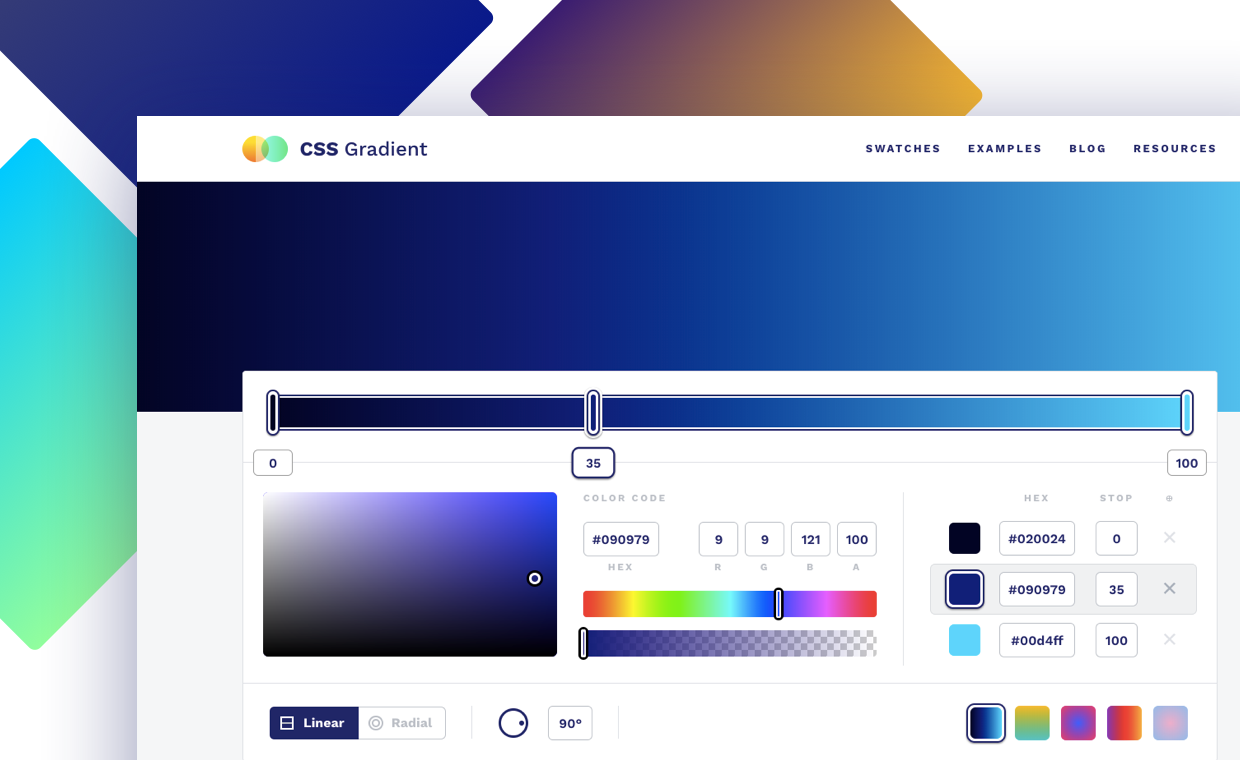
CSS Gradient is a happy little website and free tool that lets you create a gradient background for websites.

Duotone pairing and generator for photos

Cssgr.id is an interactive tool to generate boilerplate code for CSS Grid layouts.

A free, open-source API for generating random user data. Like Lorem Ipsum, but for people.

A generator that uses css-grid to generate your own grid
A playful avatar generator for the modern age.

Get the opportunity to design your characters using our generator absolutely for free

Generate wave shapes in a second

SVG Artista is a tool that helps you animate stroke and fill properties in your SVG images with plain CSS code
Make a multilayer smooth shadow

A simple JavaScript city builder with no simulation at all. Useful to enhance your designs.
Isometric illustrations generator

Create unique designs by manipulating whimsical machines and making serendipitous discoveries
Turn real code into faux code

A collaborative experiment by WeTransfer

Generates the code for your hero header

Dead simple visual tools to help you generate CSS for your projects (for animations, shadows, colors, ...)

Generate beautiful blob shapes for web and flutter apps

Generate Neumorphic shapes in CSS instantly

Generate an animated 3D image from a book cover and export to HTML/CSS to embed on your website

Generate neat CSS undelines and embed them in your project
Create art with shadows

Free svg background generator for your websites, blogs and app.

Beautiful image placeholders, without the hassle.

Create your personal one pager in a few clicks

An interactive playground to generate svg waves for your design. Customize wave types, colours, and more.

ChartGen is a vector chart generator.

Pure CSS Stripes Generator, CSS Background Striped Generator

Create Beautiful SVG Shapes
Create Beautiful SVG Waves

Glassmorphism is a unified name for the popular Frosted Glass aesthetic.
Create your own avatar
Haikei is a web app to generate unique SVG shapes, backgrounds, and patterns – ready to use with your design tools and workflow.

Dynamic Dummy Image Generator

Create and export beautiful SVG squircles to use in your designs!
Create CSS and share CSS filters and mix-blend-mode overlays

The easiest way to create a README

A SVG blob/shape generator that puts you in the driver's seat

A tool for creating animated background gradients in pure CSS
Coverview is an open-source tool to create cover images for your blogs quickly and easily

Convert any vector illustration into an animated doodle
Turn your code into PNG images.

SVG generator for smooth & organic lines/strokes

A little interactive sandbox for tiny people, tiny thoughts, and their tiny stories

Generate believable Stripe fake payment notifications in seconds.
Hi, do you like Undesign ? Don't forget to show your love on Product Hunt 🚀
Undesign on Product Hunt